7. Grafika rastrowa a grafika wektorowa
Grafika komputerowa sama w sobie jest pojęciem bardzo ogólnym. Składa się ona z bardzo wielu rodzajów oraz zastosowań. Każdy z jej rodzajów charakteryzuje się odmiennym sposobem tworzenia obrazów i jest wykonywana inaczej. Do rodzajów grafiki komputerowej należą: grafika wektorowa, czasu rzeczywistego, interakcyjna, nieinterakcyjna, rastrowa, dwu- i trójwymiarowa. Do najpopularniejszych i najczęściej używanych zaliczyć można grafikę wektorową i rastrową (bitmapową). Oba typy grafiki znajdują szerokie zastosowanie w wielu dziedzinach życia, nauki i biznesu niejako wzajemnie się uzupełniając. Do najważniejszych zastosowań grafiki komputerowej należą: skład komputerowy wykorzystywany powszechnie w poligrafii, kreślenie wykresów i rysunków technicznych, wspomagane komputerowo projektowanie, kartografia, film i gry komputerowe. Grafika komputerowa również ma swój ogromny udział w dzisiejszych czasach, bo przecież wszystkie kampanie reklamowe, animacje w filmach, reklamy, gry – to wszystko związane jest z grafiką komputerową. Graficy, szkolący się w specjalnych dziedzinach, realizują wiele zleceń malując wirtualnymi pędzlami i tworząc różnorakie twory wykorzystywane w dalszych etapach – chociażby projektanci i architekci, z pomocą grafików wyspecjalizowanych w programach typu CAD mogą wizualizować przyszłe, dopiero projektowane domy. Dzięki temu klient może łatwiej sobie wyobrazić, a wręcz zobaczyć „na żywo” swój przyszły dom czy mieszkanie. Grafika komputerowa związana jest również bardzo mocno z reklamą – od zwykłych ulotek po animowane, nierzeczywiste reklamy telewizyjne – wszędzie tam wykorzystywana jest grafika, będąca efektem pracy wielu specjalistów. Trudno byłoby sobie wyobrazić dzisiaj jakąś efektywną reklamę stworzoną bez pomocy komputera. Strony internetowe, wizytówki, plakaty czy foldery mają za zadanie zachęcić klienta do oferty, przykuć uwagę – a to jedna z cech grafiki komputerowej używanej w tym właśnie celu.
W grafice wektorowej, każdy z elementów wchodzących w skład rysunku wektorowego, jest opisywany i zapisany w postaci równań matematycznych i sekwencji dotyczących ich komend. Każdy element opisuje równanie. Dzięki temu, niezależnie od skali powiększenia lub pomniejszenia, linie gładkie pozostają liniami, które zarówno jak i kształty reprezentowane są w dwóch lub w trzech wymiarach, z naniesionym kolorem lub bez niego. Elementy graficzne rysunku wektorowego noszą nazwę obiektów. Każdy obiekt stanowi niezależną część obrazu, zdefiniowaną za pomocą takich właściwości, jak kolor, kształt, kontur, wielkość i położenie na rysunku. Ponieważ obiekty są niezależnymi elementami rysunku, można dowolnie zmieniać ich właściwości przy zachowaniu ich pierwotnej czytelności i ostrości oraz bez wpływania na pozostałe obiekty w rysunku. Dzięki temu aplikacje do pracy z grafiką wektorową doskonale nadają się do tworzenia ilustracji, których projektowanie często wymaga tworzenia pojedynczych obiektów i operowania nimi. Grafiki tworzone za pomocą takich programów są niezależne od rozdzielczości. W związku z tym zawsze mają największą dopuszczalną rozdzielczość urządzenia, do którego są wysyłane.
Do zalet należą przede wszystkim: skalowalność, prostota opisu, możliwość modyfikacji poprzez zmianę parametrów obrazu, mniejszy rozmiar w przypadku zastosowań niefotorealistycznych (schematy techniczne, loga, flagi i herby, wykresy itp.), opis przestrzeni trójwymiarowych, możliwość użycia ploterów zgodnie z metodą ich pracy, bardzo dobre możliwości konwersji do grafiki rastrowej. Jest wyraźna na monitorze na wydruku, zajmuje mniej miejsca na dysku i w pamięci RAM komputera.
Wśród głównych wad wymieniane są: ogromna złożoność pamięciowa dla obrazów fotorealistycznych, przy skomplikowanych obrazach rastrowych nieopłacalność obliczeniowa konwersji (poprzez wektoryzację) do formy wektorowej. Grafika wektorowa sprawdza się najlepiej, gdy zachodzi potrzeba stworzenia grafiki, czyli mającego stosunkowo małą ilość szczegółów, nie zaś zachowaniu fotorealizmu obecnego w obrazach. Przykładami użycia grafiki wektorowej są: schematy naukowe i techniczne, mapy i plany, logo, herby, flagi, godła, różnego typu znaki, np. drogowe, część graficznej twórczości artystycznej (np. komiksy). Podczas korzystania z komputera można spotykać się z grafiką wektorową częściej, niż się powszechnie uważa. Stosowane są one m.in. w fontach, komputerowych opisach czcionek oraz w grach komputerowych i wideo, a dokładniej do opisu grafiki trójwymiarowej. Geometria i jej przekształcenia stanowiące opis przestrzeni trójwymiarowej opisywane są metodami grafiki wektorowej, wygląd obiektów określany jest rastrowo za pomocą tzw. tekstur. Wadą grafiki wektorowej jest również brak uniwersalnego formatu jej zapisu, np. obrazek stworzony w Corelu możemy odczytać tylko w tym programie, tak więc by rysunek stał się ogólnie dostępny należy zmienić jego format np. na JPG. Popularnymi programami do grafiki wektorowej jest CorelDraw, AutoCAD, Adobe Ilustrator.
Rysunek wektorowy tworzony jest z wielu geometrycznych elementów o kształcie, wypełnieniu i miejscu ułożenia ściśle opisanym formułami matematycznymi. Obiekty takie złożone są z większej lub mniejszej liczby linii prostych. Nawet krzywe, mimo iż tego nie widzimy na ekranie monitora, są zbudowane z dużej liczby bardzo krótkich odcinków prostych. Odcinki te nazywane są wektorami, co oznacza, że każdy z nich ma ściśle określony punkt zaczepienia, kierunek (kąt nachylenia) i długość. Dzięki temu przez zastosowanie odpowiednich operacji matematycznych można każdy taki obiekt przekształcić w dowolny sposób. Większość operacji, nawet poważnie zniekształcających obiekt, jest teoretycznie w pełni odwracalna. W matematyczny sposób określane są również inne cechy obiektów, chociażby ich wypełnienie czy kształt konturu.
Jedną z najważniejszych cech rysunków opisywanego typu jest zastosowanie wzorów matematycznych również do budowania tekstów. Jest to możliwe, ponieważ czcionki typu True Type lub Adobe Type 1, stosowane obecnie w systemie Windows, również zapisywane są w postaci wektorowej. Dzięki zapisowi wektorowemu nie ulega pogorszeniu jakość i rozdzielczość rysunku ani tekstu. Dzieje się tak w przypadku zarówno wykonywania skomplikowanych przekształceń, jak i wielokrotnych powiększeń. Za każdym razem wygląd i kształt każdego obiektu jest bowiem wyliczany na nowo przez program. Zasada ta nie dotyczy jedynie niektórych rodzajów wypełnień. Z opisywanym mechanizmem związany jest fakt odwracalności dowolnego przekształcenia obiektów wektorowych, które nie spowodowało podzielenia istniejących elementów. Dzięki temu możemy prawie zawsze przywrócić wcześniejszy wygląd modyfikowanych obiektów bez zmiany ich jakości, co nie jest możliwe w przypadku rysunków bitowych. Można także wykorzystać funkcje wykonujące w inteligentny sposób automatyczne operacje na wybranych obiektach. Program potrafi bowiem przeanalizować kształt wybranych obiektów i dokonać odpowiednich transformacji. Niestety, tworzenie rysunków wektorowych nie jest jeszcze na tyle szczegółowo dopracowane, aby oddać całą złożoność realnego świata. W wielu przypadkach musimy odwoływać się do obrazków bitmapowych. Dlatego też zawsze istnieje możliwość dołączenia zeskanowanego zdjęcia bądź efektu pracy aplikacji typu Photoshop czy Paint do rysunku wektorowego. Z uwagi na różnicę w projektowaniu obrazów przestrzennych w stosunku do obrazów w dwóch wymiarach, stosuje się programy specjalistyczne, popularnie zwane 3D. Grafika trójwymiarowa jest grafiką projektowaną w przestrzeni, dającą złudzenie głębi obrazu, mimo że jest on wyświetlany na płaskim ekranie. Umożliwia ona nam wizualizację dowolnie skomponowanego obiektu, któremu można nadać dowolną teksturę, oświetlenie oraz przeprowadzać wiele skomplikowanych modyfikacji. Popularne programy do grafiki 3D to 3D Studio Max, LightWave 3D, SketchUp.
W programach do tworzenia grafiki wektorowej, można łączyć elementy wektorowe z grafiką rastrową poprzez importowanie bitmap, przygotowanych wcześniej w programach do obróbki grafiki rastrowej.
Obraz rastrowy traktowany jest jako zbiór punktów tej samej wielkości (pikseli), uporządkowanych w wierszach i kolumnach. Opis obrazu wykonanego za pomocą techniki rastrowej obejmuje zestaw parametrów – położenie i kolor – określających poszczególne piksele. Kolory i kształty w mapach bitowych sprawiają jednak wrażenie ciągłych, jeśli oglądane są z większej odległości. Ponieważ kolor każdego piksela jest określany niezależnie, możliwe jest tworzenie efektów fotograficznych, np. cieniowania lub nasycania kolorów. Zmniejszanie mapy bitowej może wywołać zniekształcenia obrazu, ponieważ podczas takiej operacji część punktów jest usuwana z rysunku. Fakt, że mapa bitowa zbudowana jest z odpowiednio ułożonych pikseli, jest także przyczyną tego, że poszczególnymi jej częściami nie można dowolnie operować. Obecnie można zaobserwować tendencje do wyposażania edytorów wektorowych w narzędzia edycji obrazów bitmapowych. Edytory grafiki rastrowej umożliwiają tworzenie cyfrowych obrazów od podstaw lub modyfikację obrazów już istniejących. Wśród edytorów rastrowych powstała nawet specjalizacja – niektóre z nich wyposażone są w narzędzia umożliwiające dokonywanie retuszu zdjęć, inne przeznaczone są głównie do fotomontażu, a jeszcze inne to programy typowo malarskie. Najbardziej znane programy graficzne umożliwiające edycję grafiki rastrowej to Adobe Photoshop, Paint Shop Pro, Corel Photo-Paint, GIMP.
Reasumując, terminy „rysunek bitowy” czy „bitmapa” mogą być nieco mylące, niewiele mają bowiem wspólnego z mapami. Dla grafika bardziej zrozumiały jest zapewne termin „rysunek rastrowy”, choć i on nie do końca oddaje istotę rzeczy. Rysunek bitowy jest bowiem zbiorem wielu pojedynczych punktów ułożonych w taki sposób, że tworzą one prostokątną siatkę. Stąd też wziął się anglojęzyczny termin „bitmap”, określający elektroniczną reprezentację rysunku widocznego na ekranie monitora. Rysunek zapisany w pliku bitmapowym uzyskuje się przez nadanie poszczególnym punktom odpowiednich kolorów. Bitmapa przypomina więc kratkowaną kartkę papieru, na której wybrane pola zamalowano różnymi kolorami. Od liczby punktów (pikseli) przypadających na określoną długość (najczęściej na 1 cal) zależy tzw. rozdzielczość rysunku. Im jest ona wyższa, tym rysunek może być bardziej precyzyjny i wyraźny, oczywiście im wyższa rozdzielczość, tym większa ilość informacji musi być zapisana w pliku. Poza liczbą punktów tworzących rysunek istotne znaczenie dla jego wyglądu ma sposób, jakiego użyto do zapisania informacji o kolorystyce poszczególnych punktów. Tryb reprezentacji kolorów odpowiada za ich liczbę (wielkość tzw. palety barw), którą można wykorzystać przy określaniu kolorystyki każdego punktu. Im bardziej złożony jest tryb kolorów, tym więcej barw możemy wykorzystać. Chcąc wygenerować rysunek możemy wykorzystać tylko określoną liczbę kolorów, przykładowo 16 lub 256. Tak więc od liczby barw, których możemy użyć, w istotny sposób zależy jakość rysunku bitmapowego. Budowa bardziej złożonych rysunków bitmapowych uzależniona jest od sposobu przechowywania i przetwarzania danych w pamięci komputera, a dokładniej jego karty graficznej. Stosuje się powszechnie zapis 8-bitowy, za pośrednictwem którego możemy uzyskać 256 kolorów, lub 24-bitowy, co pozwala na użycie 16,8 mln kolorów. Tryb 24-bitowy (tzw. TrueColor) pozwala na odtworzenie wszystkich barw rozróżnianych przez oko ludzkie. Niestety, w praktyce oznacza to, że do zapisania koloru każdego punktu rezerwowane są 24 bity. Powoduje to stosunkowo dużą objętość plików dyskowych zawierających takie grafiki. Dlatego też, aby ograniczyć rozmiary zbiorów, a jednocześnie zachować wierność kolorystyczną rysunku, stosuje się w trybach 8-bitowych tzw. dithering. Technika ta pozwala na symulowanie większej niż wynikająca z konstrukcji reprezentacji kolorów liczby odcieni przez nadawanie leżącym obok siebie punktom odpowiednich barw. W ten sposób oszukuje się oko ludzkie, które takie skupisko kilku punktów w różnych kolorach odbiera jako plamę o określonym odcieniu. Oczywiście powoduje to spadek wyrazistości rysunku, zamiast bowiem jednego punktu we właściwym odcieniu trzeba wykorzystać kilka punktów sąsiednich, nadając im stosowne kolory. Poszczególnym pikselom rysunku bitowego jest przydzielany numer koloru z tzw. palety, czyli zestawu barw przypisanego do rysunku, co ma poważne konsekwencje. W sytuacji, gdy skojarzona z rysunkiem paleta kolorów zostanie zmieniona, modyfikacji ulegną też kolory tworzące poszczególne punkty obrazka. Im większa (bogatsza w odcienie kolorów) jest użyta paleta, tym wierniej rysunek może oddać rzeczywiste barwy. Sposób zapisywania grafik rastrowych powoduje, że gotowy produkt trudno jest przeskalować bez utraty jakości. Im większa jest rozdzielczość obrazu, tym mniejsza utrata jakości podczas powiększania.
Popularność stosowania map bitowych wynika z wiernego oddawania przez nie realnego wyglądu świata lub też zamysłów plastyka oraz z łatwości przekształcania tego typu obrazów. Wiele programów graficznych, w tym także CorelDRAW, wyposażonych jest w specjalne procedury zwane filtrami, pozwalające na błyskawiczne uzyskiwanie bardzo ciekawych efektów graficznych na podstawie istniejącego rysunku bitmapowego. Stosując filtry, można zmieniać kolorystykę rysunków bitowych (rozjaśniać, ściemniać, zwiększać lub zmniejszać kontrast czy nasycenie barw, zastępować kolory itp.), upodabniać je do rysunków tworzonych naturalnymi narzędziami (piórkiem, węglem, kredką, pastelami itd.) oraz osiągać efekty graficzne upodabniające je do zdjęć czy rysunków uzyskanych tradycyjnymi narzędziami lub z użyciem naturalnych materiałów. Największą wadą rysunków bitowych jest nieodwracalność wprowadzonych w ich wyglądzie zmian. W odróżnieniu od rysunków wektorowych prawie niemożliwe jest, nawet po niewielkim przekształceniu, przywrócenie pierwotnego wyglądu mapy bitowej. Uzyskane podczas modyfikacji rysunku zmiany pozostawią trwały efekt w jego wyglądzie.
Elementy graficzne na stronach WWW
Przygotowanie elementów graficznych przeznaczonych do zamieszczenia na stronie WWW w znacznym stopniu różni się od tworzenia obrazów na potrzeby poligrafii. Najważniejsze różnice to rozdzielczość, paleta kolorów oraz format plików. Mały rozmiar plików graficznych umieszczanych na stronach WWW ma znaczny wpływ na szybkość pobierania ich z Internetu, natomiast w obrazach tworzonych na potrzeby druku liczy się przede wszystkim jakość. W związku z tym powstały pewne zasady dotyczące definiowania wielkości i rozdzielczości zdjęć i grafiki przeznaczonej do publikacji w Internecie. Mówią one, iż obiekty powinny mieć taki rozmiar i rozdzielczość, w jakim zostaną umieszczone na stronie. Rozdzielczość ich to 72 dpi. Dla wielkości pliku ma również znaczenie format, w jaki został obiekt zapisany. Stosowany w publikacjach internetowych format to głównie JPEG, GIF i PNG. Charakteryzuję one różnymi mechanizmami kompresji, dzięki którym rozmiary plików można zredukować nawet wielokrotnie. Istnieje wiele różnych formatów zapisu i kompresji obrazu. Różnorodność ta wynika z konieczności pogodzenia jakości grafiki z rozmiarem pliku zawierającego obraz, a więc i z czasem pobierania obrazu przez komputer osoby oglądającej stronę WWW. Internet bez grafiki byłby bardzo smutnym miejscem. Trudno w dzisiejszych czasach znaleźć stronę WWW, na której nie pojawia się nawet najmniejszy element graficzny, choćby ozdobny nagłówek czy tło przycisków menu. Obrazy umieszczane na stronach mogą przybierać formę animowanych ikon lub pasków reklamowych, czasem zaś pozostają w ukryciu tworząc jednolite tło dla innych elementów lub pełnią funkcję niewidocznych wypełniaczy regulujących odstępy między innymi elementami.
Popularne formaty grafiki
Istnieje wiele metod organizacji zapisu obrazów rastrowych w plikach tzw. formatów graficznych. Podstawowymi cechami różniącymi je są: sposób uporządkowania punktów i linii obrazu, metoda zastosowanej kompresji, liczba zastosowanych kolorów. Wybrany format pliku decyduje nie tylko o sposobie zapisu obrazu, ale także wpływa na rozmiar pliku, w którym dany obraz jest przechowywany. Ogromna liczba obsługiwanych formatów graficznych decyduje o uniwersalności danego programu, gwarantuje możliwość modyfikacji obrazu bez względu na źródło jego pochodzenia. Najpopularniejsze formaty grafiki rastrowej to:
Modele palet kolorystycznych
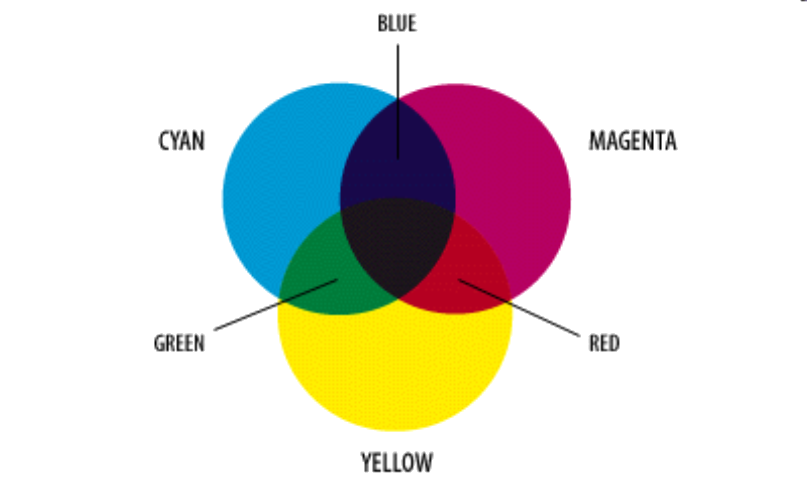
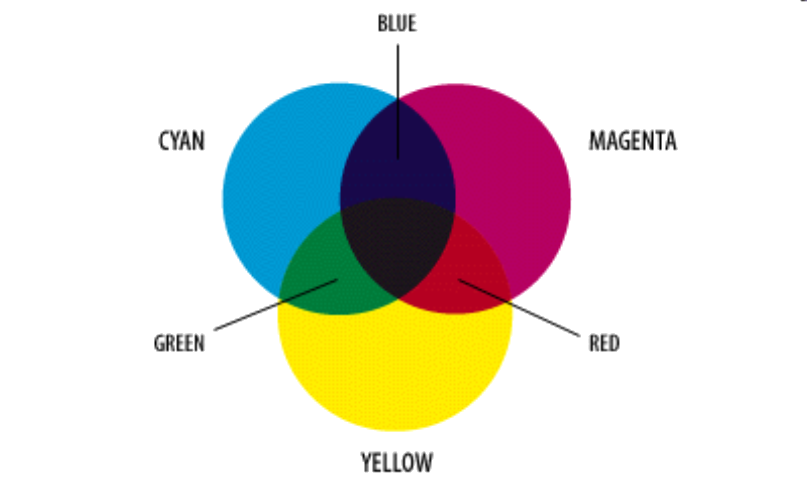
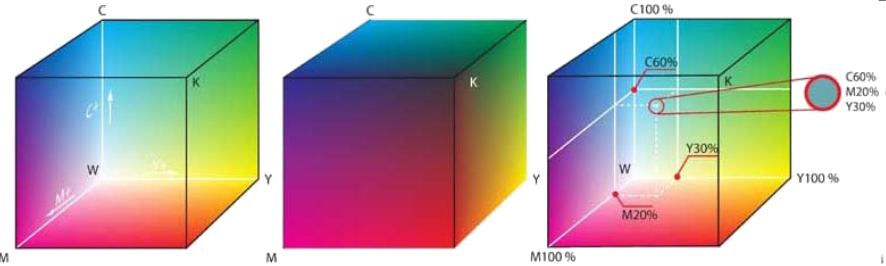
Postrzeganie kolorów to efekt działania zmysłów interpretujących światło o różnej długości fal. Światło dzienne, odbierane jako białe, jest mieszaniną wielu różnych długości fal. Jeżeli fal o pewnych długościach jest więcej lub mniej od innych, oko ludzkie interpretuje to, jako barwę. Kolor stanowi, zatem zawsze kombinację fal świetlnych o różnych długościach. Widziane przedmioty można podzielić w dwojaki sposób: grupa tych, które same wysyłają światło oraz grupa oglądanych w świetle odbitym. Do tych pierwszych zaliczyć można ekran monitora, telewizora, gwiazdy i sztuczne światła, drugie zaś obejmują przedmioty namalowane, wydrukowane obrazy, meble, ubrania itp. W grupie pierwszej światło tworzy obraz przedmiotu, który je emituje, w drugiej – musi się od przedmiotu odbić. Tak więc by uzyskać kolor w grupie pierwszej należy wyemitować fale o odpowiedniej długości, w drugim natomiast przedmiot musi pochłonąć fale o długościach innych niż te, które określają jego kolor. Do możliwie wiernej prezentacji kolorów na papierze wykorzystywane są trzy barwy drukarskie: Cyan, Magenta i Yellow. Złożenie tych trzech barw powinno pochłonąć wszystkie długości fal świetlnych i dać czerń. W praktyce jednak nie dało się tego uzyskać. Dlatego wprowadzono do modelu kolor czwarty – Black. Tak powstał model CMYK, powszechnie stosowany w poligrafii. Jest to model opisujący subtraktywne (mieszanie farb) tworzenie kolorów za pomocą kolorów drukarskich.

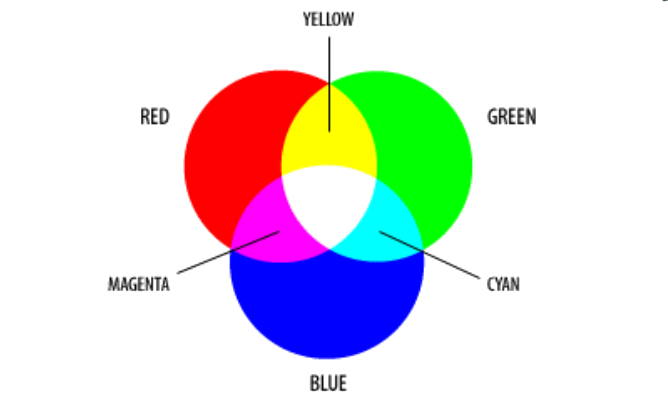
Subtraktywne mieszanie barw.

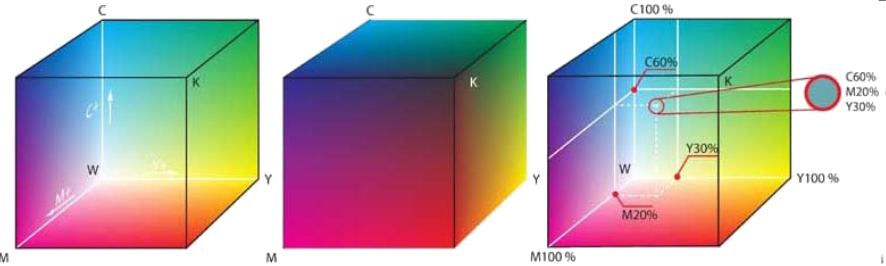
Sześcian kolorów CMYK

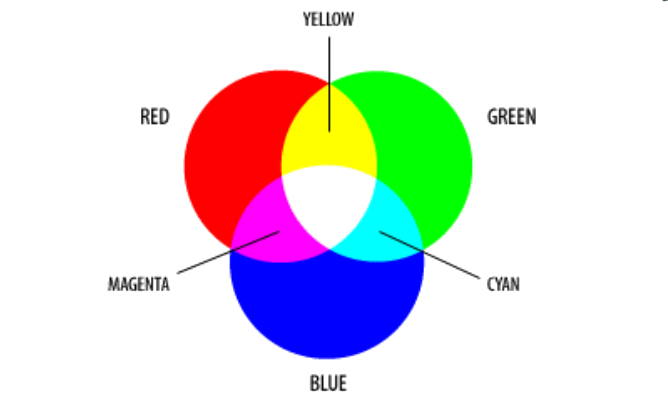
Addytywne mieszanie barw

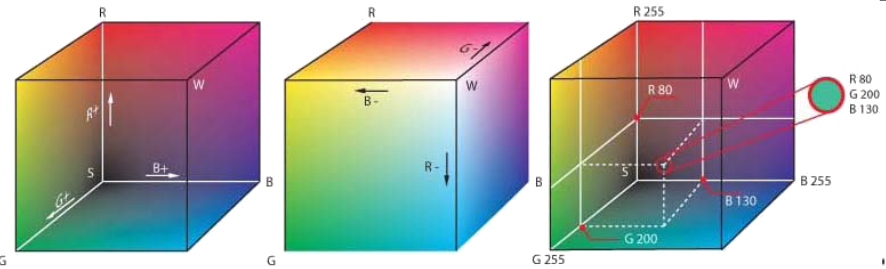
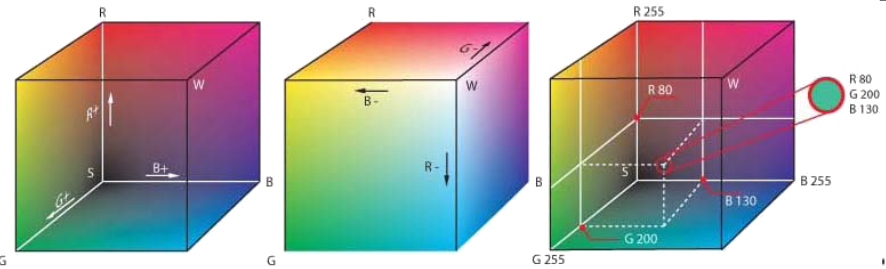
Sześcian kolorów RGB
Na ekranie monitora, dowolny kolor uzyskiwany jest poprzez mieszanie trzech barw podstawowych: Red, Green, Blue. W ten sposób powstał model RGB. Opisuje on pojedyncze zawartości kolorów w wypadku składania ich na ekranie monitora w sposób addytywny (mieszanie świateł, mieszanie promieniowania) z trzech podstawowych barw. Modele RGB oraz CMYK należą do najbardziej rozpowszechnionych modeli służących do definiowania barw. W celu maksymalnego dopasowania możliwości różnych urządzeń stosuje się profile barw. Stosując odpowiednie przyrządy pomiarowe (spektrofotometry) można zmierzyć zakres barw (gamut) danego urządzenia reprodukującego np. monitora czy drukarki, a następnie sprawdzić jak uzyskane wyniki odpowiadają standardowym wartościom w odpowiednim modelu RGB lub CMYK. Pozwala to zaproponować przeliczenie rzeczywistych wartości z jednego urządzenia na wartości z drugiego w taki sposób, aby reprodukowane barwy maksymalnie sobie odpowiadały. Organizacja ICC zaproponowała przemysłowy standard profili ICC stosowany zarówno w urządzeniach poligraficznych jak i sprzęcie powszechnego użytku. CMY oparty jest na podstawowych kolorach trójkolorowej drukarki. Może być stosowany wówczas, gdy rysunek będzie odtwarzany za pomocą urządzenia posługującego się trzema kolorami. W tym przypadku czerń uzyskiwana jest przez zsumowanie trzech kolorów składowych. Zapewnia on największą wierność odtworzenia tego, co widzimy na ekranie. Model wywodzi swą nazwę stąd, że dostępne w nim kolory są mieszaniną błękitnego, purpurowego i żółtego. Współczynniki udziału poszczególnych kolorów w rysunku mogą przyjmować wartość z przedziału od 0 do 255. Przeznaczony jest głównie dla materiałów do druku offsetowego.
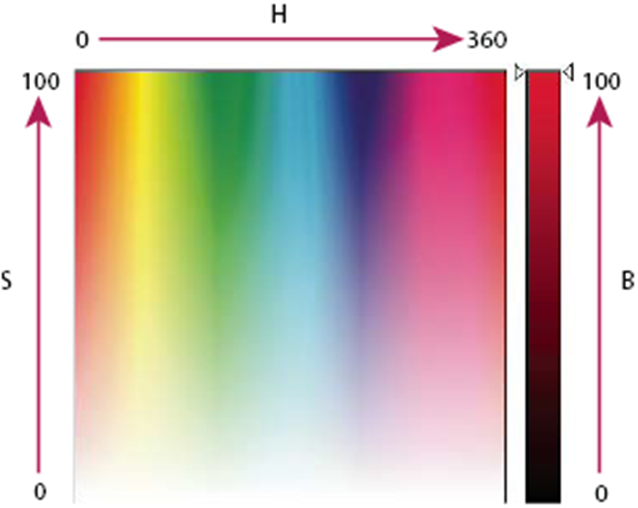
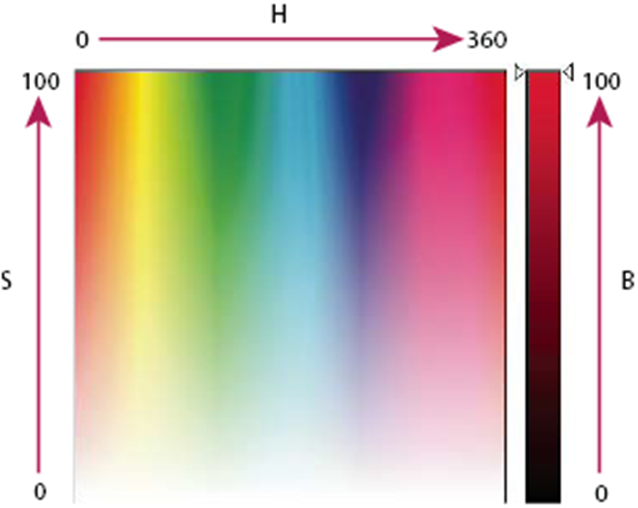
HSB to model oparty na sposobie widzenia barw przez człowieka. Jego nazwa pochodzi stąd, że dostępne w nim kolory uzyskuje się poprzez odpowiednie dodawanie odcienia koloru, nasycenia (głębokości) i jasności (zawartości bieli w kolorze). Odcień przyjmuje wartości od 0 do 360, zaś nasycenie i jasność od 0 do 100.

Model HSB
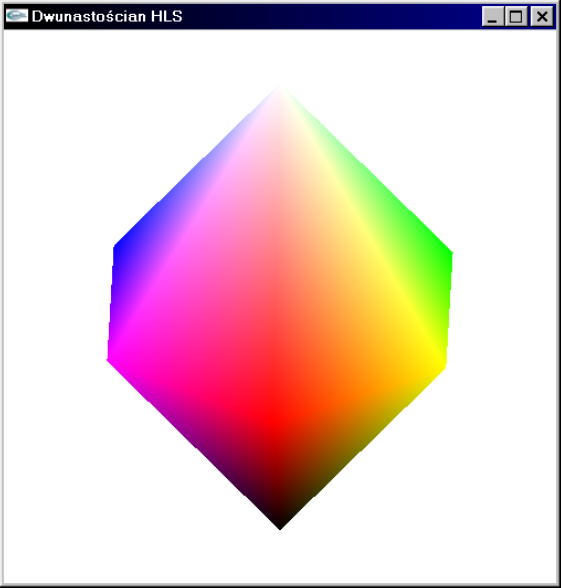
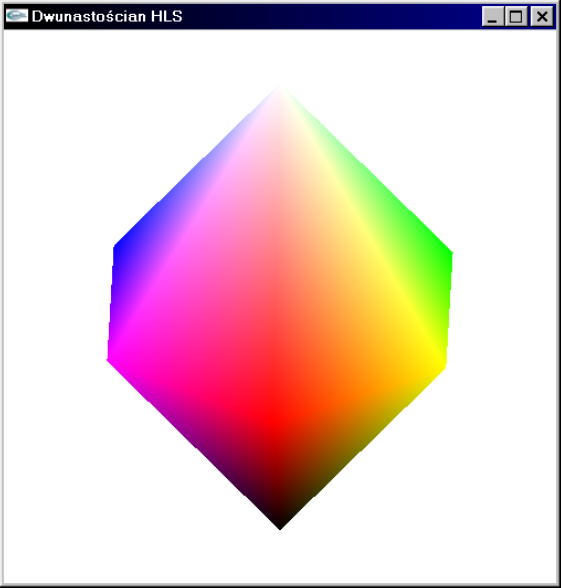
Model HLS wywodzi swą nazwę od kompozycji kolorów: odcienia, jego światła (intensywności) i nasycenia (głębokości). Odcień przyjmuje wartość od 0 do 360, zaś nasycenie i światło od 0 do 100

Dwunastościan HLS
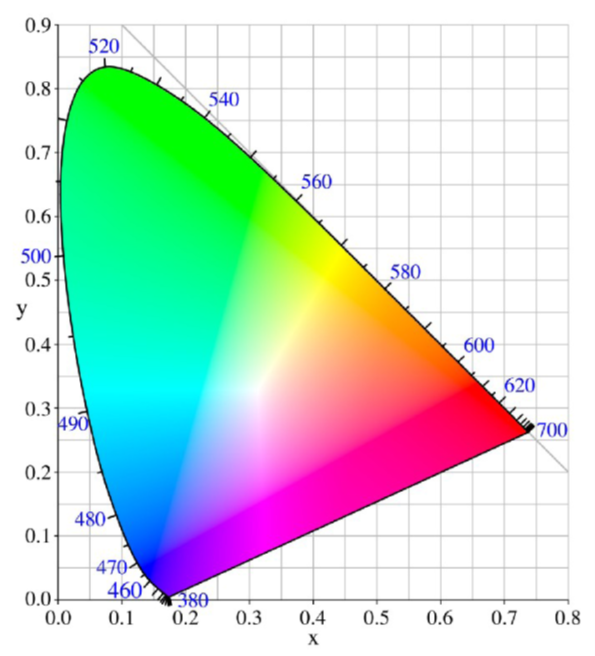
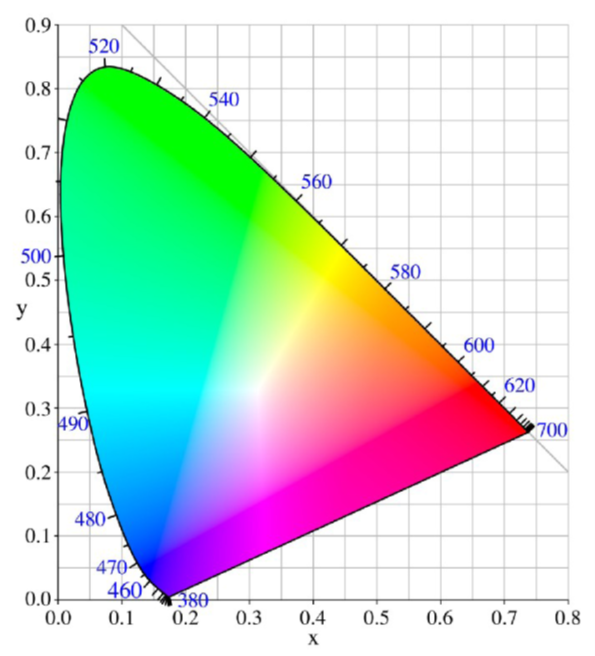
Lab zawiera gamy kolorów RGB i CMYK. Kolory, które oferuje są mieszaniną światła, chromatyczności od koloru czerwonego do zielonego oraz chromatyczności od koloru niebieskiego do żółtego.

Model LAB
Model YIQ używany jest w telewizyjnym systemie NTSC. Informacja o kolorze jest przesyłana w postaci trzech danych luminacji oraz chromatyczności. Skala szarości jest stosowana przy wydruku na urządzeniach pracujących tylko w odcieniach szarości. Do dyspozycji mamy ich 255. Kolor paserów tak naprawdę nie jest modelem kolorów. przeznaczeniem jego jest wydruk znaków pasowania. Może być użyteczny również dla tworzenia znaków wodnych służących identyfikacji dokumentów.
Podstawy GIMPowania Jak to zrobić w GIMPie
Zadanie
Plakat okolicznościowy (praca z warstwami)

W grafice wektorowej, każdy z elementów wchodzących w skład rysunku wektorowego, jest opisywany i zapisany w postaci równań matematycznych i sekwencji dotyczących ich komend. Każdy element opisuje równanie. Dzięki temu, niezależnie od skali powiększenia lub pomniejszenia, linie gładkie pozostają liniami, które zarówno jak i kształty reprezentowane są w dwóch lub w trzech wymiarach, z naniesionym kolorem lub bez niego. Elementy graficzne rysunku wektorowego noszą nazwę obiektów. Każdy obiekt stanowi niezależną część obrazu, zdefiniowaną za pomocą takich właściwości, jak kolor, kształt, kontur, wielkość i położenie na rysunku. Ponieważ obiekty są niezależnymi elementami rysunku, można dowolnie zmieniać ich właściwości przy zachowaniu ich pierwotnej czytelności i ostrości oraz bez wpływania na pozostałe obiekty w rysunku. Dzięki temu aplikacje do pracy z grafiką wektorową doskonale nadają się do tworzenia ilustracji, których projektowanie często wymaga tworzenia pojedynczych obiektów i operowania nimi. Grafiki tworzone za pomocą takich programów są niezależne od rozdzielczości. W związku z tym zawsze mają największą dopuszczalną rozdzielczość urządzenia, do którego są wysyłane.
Do zalet należą przede wszystkim: skalowalność, prostota opisu, możliwość modyfikacji poprzez zmianę parametrów obrazu, mniejszy rozmiar w przypadku zastosowań niefotorealistycznych (schematy techniczne, loga, flagi i herby, wykresy itp.), opis przestrzeni trójwymiarowych, możliwość użycia ploterów zgodnie z metodą ich pracy, bardzo dobre możliwości konwersji do grafiki rastrowej. Jest wyraźna na monitorze na wydruku, zajmuje mniej miejsca na dysku i w pamięci RAM komputera.
Wśród głównych wad wymieniane są: ogromna złożoność pamięciowa dla obrazów fotorealistycznych, przy skomplikowanych obrazach rastrowych nieopłacalność obliczeniowa konwersji (poprzez wektoryzację) do formy wektorowej. Grafika wektorowa sprawdza się najlepiej, gdy zachodzi potrzeba stworzenia grafiki, czyli mającego stosunkowo małą ilość szczegółów, nie zaś zachowaniu fotorealizmu obecnego w obrazach. Przykładami użycia grafiki wektorowej są: schematy naukowe i techniczne, mapy i plany, logo, herby, flagi, godła, różnego typu znaki, np. drogowe, część graficznej twórczości artystycznej (np. komiksy). Podczas korzystania z komputera można spotykać się z grafiką wektorową częściej, niż się powszechnie uważa. Stosowane są one m.in. w fontach, komputerowych opisach czcionek oraz w grach komputerowych i wideo, a dokładniej do opisu grafiki trójwymiarowej. Geometria i jej przekształcenia stanowiące opis przestrzeni trójwymiarowej opisywane są metodami grafiki wektorowej, wygląd obiektów określany jest rastrowo za pomocą tzw. tekstur. Wadą grafiki wektorowej jest również brak uniwersalnego formatu jej zapisu, np. obrazek stworzony w Corelu możemy odczytać tylko w tym programie, tak więc by rysunek stał się ogólnie dostępny należy zmienić jego format np. na JPG. Popularnymi programami do grafiki wektorowej jest CorelDraw, AutoCAD, Adobe Ilustrator.
Rysunek wektorowy tworzony jest z wielu geometrycznych elementów o kształcie, wypełnieniu i miejscu ułożenia ściśle opisanym formułami matematycznymi. Obiekty takie złożone są z większej lub mniejszej liczby linii prostych. Nawet krzywe, mimo iż tego nie widzimy na ekranie monitora, są zbudowane z dużej liczby bardzo krótkich odcinków prostych. Odcinki te nazywane są wektorami, co oznacza, że każdy z nich ma ściśle określony punkt zaczepienia, kierunek (kąt nachylenia) i długość. Dzięki temu przez zastosowanie odpowiednich operacji matematycznych można każdy taki obiekt przekształcić w dowolny sposób. Większość operacji, nawet poważnie zniekształcających obiekt, jest teoretycznie w pełni odwracalna. W matematyczny sposób określane są również inne cechy obiektów, chociażby ich wypełnienie czy kształt konturu.
Jedną z najważniejszych cech rysunków opisywanego typu jest zastosowanie wzorów matematycznych również do budowania tekstów. Jest to możliwe, ponieważ czcionki typu True Type lub Adobe Type 1, stosowane obecnie w systemie Windows, również zapisywane są w postaci wektorowej. Dzięki zapisowi wektorowemu nie ulega pogorszeniu jakość i rozdzielczość rysunku ani tekstu. Dzieje się tak w przypadku zarówno wykonywania skomplikowanych przekształceń, jak i wielokrotnych powiększeń. Za każdym razem wygląd i kształt każdego obiektu jest bowiem wyliczany na nowo przez program. Zasada ta nie dotyczy jedynie niektórych rodzajów wypełnień. Z opisywanym mechanizmem związany jest fakt odwracalności dowolnego przekształcenia obiektów wektorowych, które nie spowodowało podzielenia istniejących elementów. Dzięki temu możemy prawie zawsze przywrócić wcześniejszy wygląd modyfikowanych obiektów bez zmiany ich jakości, co nie jest możliwe w przypadku rysunków bitowych. Można także wykorzystać funkcje wykonujące w inteligentny sposób automatyczne operacje na wybranych obiektach. Program potrafi bowiem przeanalizować kształt wybranych obiektów i dokonać odpowiednich transformacji. Niestety, tworzenie rysunków wektorowych nie jest jeszcze na tyle szczegółowo dopracowane, aby oddać całą złożoność realnego świata. W wielu przypadkach musimy odwoływać się do obrazków bitmapowych. Dlatego też zawsze istnieje możliwość dołączenia zeskanowanego zdjęcia bądź efektu pracy aplikacji typu Photoshop czy Paint do rysunku wektorowego. Z uwagi na różnicę w projektowaniu obrazów przestrzennych w stosunku do obrazów w dwóch wymiarach, stosuje się programy specjalistyczne, popularnie zwane 3D. Grafika trójwymiarowa jest grafiką projektowaną w przestrzeni, dającą złudzenie głębi obrazu, mimo że jest on wyświetlany na płaskim ekranie. Umożliwia ona nam wizualizację dowolnie skomponowanego obiektu, któremu można nadać dowolną teksturę, oświetlenie oraz przeprowadzać wiele skomplikowanych modyfikacji. Popularne programy do grafiki 3D to 3D Studio Max, LightWave 3D, SketchUp.
W programach do tworzenia grafiki wektorowej, można łączyć elementy wektorowe z grafiką rastrową poprzez importowanie bitmap, przygotowanych wcześniej w programach do obróbki grafiki rastrowej.
Obraz rastrowy traktowany jest jako zbiór punktów tej samej wielkości (pikseli), uporządkowanych w wierszach i kolumnach. Opis obrazu wykonanego za pomocą techniki rastrowej obejmuje zestaw parametrów – położenie i kolor – określających poszczególne piksele. Kolory i kształty w mapach bitowych sprawiają jednak wrażenie ciągłych, jeśli oglądane są z większej odległości. Ponieważ kolor każdego piksela jest określany niezależnie, możliwe jest tworzenie efektów fotograficznych, np. cieniowania lub nasycania kolorów. Zmniejszanie mapy bitowej może wywołać zniekształcenia obrazu, ponieważ podczas takiej operacji część punktów jest usuwana z rysunku. Fakt, że mapa bitowa zbudowana jest z odpowiednio ułożonych pikseli, jest także przyczyną tego, że poszczególnymi jej częściami nie można dowolnie operować. Obecnie można zaobserwować tendencje do wyposażania edytorów wektorowych w narzędzia edycji obrazów bitmapowych. Edytory grafiki rastrowej umożliwiają tworzenie cyfrowych obrazów od podstaw lub modyfikację obrazów już istniejących. Wśród edytorów rastrowych powstała nawet specjalizacja – niektóre z nich wyposażone są w narzędzia umożliwiające dokonywanie retuszu zdjęć, inne przeznaczone są głównie do fotomontażu, a jeszcze inne to programy typowo malarskie. Najbardziej znane programy graficzne umożliwiające edycję grafiki rastrowej to Adobe Photoshop, Paint Shop Pro, Corel Photo-Paint, GIMP.
Reasumując, terminy „rysunek bitowy” czy „bitmapa” mogą być nieco mylące, niewiele mają bowiem wspólnego z mapami. Dla grafika bardziej zrozumiały jest zapewne termin „rysunek rastrowy”, choć i on nie do końca oddaje istotę rzeczy. Rysunek bitowy jest bowiem zbiorem wielu pojedynczych punktów ułożonych w taki sposób, że tworzą one prostokątną siatkę. Stąd też wziął się anglojęzyczny termin „bitmap”, określający elektroniczną reprezentację rysunku widocznego na ekranie monitora. Rysunek zapisany w pliku bitmapowym uzyskuje się przez nadanie poszczególnym punktom odpowiednich kolorów. Bitmapa przypomina więc kratkowaną kartkę papieru, na której wybrane pola zamalowano różnymi kolorami. Od liczby punktów (pikseli) przypadających na określoną długość (najczęściej na 1 cal) zależy tzw. rozdzielczość rysunku. Im jest ona wyższa, tym rysunek może być bardziej precyzyjny i wyraźny, oczywiście im wyższa rozdzielczość, tym większa ilość informacji musi być zapisana w pliku. Poza liczbą punktów tworzących rysunek istotne znaczenie dla jego wyglądu ma sposób, jakiego użyto do zapisania informacji o kolorystyce poszczególnych punktów. Tryb reprezentacji kolorów odpowiada za ich liczbę (wielkość tzw. palety barw), którą można wykorzystać przy określaniu kolorystyki każdego punktu. Im bardziej złożony jest tryb kolorów, tym więcej barw możemy wykorzystać. Chcąc wygenerować rysunek możemy wykorzystać tylko określoną liczbę kolorów, przykładowo 16 lub 256. Tak więc od liczby barw, których możemy użyć, w istotny sposób zależy jakość rysunku bitmapowego. Budowa bardziej złożonych rysunków bitmapowych uzależniona jest od sposobu przechowywania i przetwarzania danych w pamięci komputera, a dokładniej jego karty graficznej. Stosuje się powszechnie zapis 8-bitowy, za pośrednictwem którego możemy uzyskać 256 kolorów, lub 24-bitowy, co pozwala na użycie 16,8 mln kolorów. Tryb 24-bitowy (tzw. TrueColor) pozwala na odtworzenie wszystkich barw rozróżnianych przez oko ludzkie. Niestety, w praktyce oznacza to, że do zapisania koloru każdego punktu rezerwowane są 24 bity. Powoduje to stosunkowo dużą objętość plików dyskowych zawierających takie grafiki. Dlatego też, aby ograniczyć rozmiary zbiorów, a jednocześnie zachować wierność kolorystyczną rysunku, stosuje się w trybach 8-bitowych tzw. dithering. Technika ta pozwala na symulowanie większej niż wynikająca z konstrukcji reprezentacji kolorów liczby odcieni przez nadawanie leżącym obok siebie punktom odpowiednich barw. W ten sposób oszukuje się oko ludzkie, które takie skupisko kilku punktów w różnych kolorach odbiera jako plamę o określonym odcieniu. Oczywiście powoduje to spadek wyrazistości rysunku, zamiast bowiem jednego punktu we właściwym odcieniu trzeba wykorzystać kilka punktów sąsiednich, nadając im stosowne kolory. Poszczególnym pikselom rysunku bitowego jest przydzielany numer koloru z tzw. palety, czyli zestawu barw przypisanego do rysunku, co ma poważne konsekwencje. W sytuacji, gdy skojarzona z rysunkiem paleta kolorów zostanie zmieniona, modyfikacji ulegną też kolory tworzące poszczególne punkty obrazka. Im większa (bogatsza w odcienie kolorów) jest użyta paleta, tym wierniej rysunek może oddać rzeczywiste barwy. Sposób zapisywania grafik rastrowych powoduje, że gotowy produkt trudno jest przeskalować bez utraty jakości. Im większa jest rozdzielczość obrazu, tym mniejsza utrata jakości podczas powiększania.
Popularność stosowania map bitowych wynika z wiernego oddawania przez nie realnego wyglądu świata lub też zamysłów plastyka oraz z łatwości przekształcania tego typu obrazów. Wiele programów graficznych, w tym także CorelDRAW, wyposażonych jest w specjalne procedury zwane filtrami, pozwalające na błyskawiczne uzyskiwanie bardzo ciekawych efektów graficznych na podstawie istniejącego rysunku bitmapowego. Stosując filtry, można zmieniać kolorystykę rysunków bitowych (rozjaśniać, ściemniać, zwiększać lub zmniejszać kontrast czy nasycenie barw, zastępować kolory itp.), upodabniać je do rysunków tworzonych naturalnymi narzędziami (piórkiem, węglem, kredką, pastelami itd.) oraz osiągać efekty graficzne upodabniające je do zdjęć czy rysunków uzyskanych tradycyjnymi narzędziami lub z użyciem naturalnych materiałów. Największą wadą rysunków bitowych jest nieodwracalność wprowadzonych w ich wyglądzie zmian. W odróżnieniu od rysunków wektorowych prawie niemożliwe jest, nawet po niewielkim przekształceniu, przywrócenie pierwotnego wyglądu mapy bitowej. Uzyskane podczas modyfikacji rysunku zmiany pozostawią trwały efekt w jego wyglądzie.
Elementy graficzne na stronach WWW
Przygotowanie elementów graficznych przeznaczonych do zamieszczenia na stronie WWW w znacznym stopniu różni się od tworzenia obrazów na potrzeby poligrafii. Najważniejsze różnice to rozdzielczość, paleta kolorów oraz format plików. Mały rozmiar plików graficznych umieszczanych na stronach WWW ma znaczny wpływ na szybkość pobierania ich z Internetu, natomiast w obrazach tworzonych na potrzeby druku liczy się przede wszystkim jakość. W związku z tym powstały pewne zasady dotyczące definiowania wielkości i rozdzielczości zdjęć i grafiki przeznaczonej do publikacji w Internecie. Mówią one, iż obiekty powinny mieć taki rozmiar i rozdzielczość, w jakim zostaną umieszczone na stronie. Rozdzielczość ich to 72 dpi. Dla wielkości pliku ma również znaczenie format, w jaki został obiekt zapisany. Stosowany w publikacjach internetowych format to głównie JPEG, GIF i PNG. Charakteryzuję one różnymi mechanizmami kompresji, dzięki którym rozmiary plików można zredukować nawet wielokrotnie. Istnieje wiele różnych formatów zapisu i kompresji obrazu. Różnorodność ta wynika z konieczności pogodzenia jakości grafiki z rozmiarem pliku zawierającego obraz, a więc i z czasem pobierania obrazu przez komputer osoby oglądającej stronę WWW. Internet bez grafiki byłby bardzo smutnym miejscem. Trudno w dzisiejszych czasach znaleźć stronę WWW, na której nie pojawia się nawet najmniejszy element graficzny, choćby ozdobny nagłówek czy tło przycisków menu. Obrazy umieszczane na stronach mogą przybierać formę animowanych ikon lub pasków reklamowych, czasem zaś pozostają w ukryciu tworząc jednolite tło dla innych elementów lub pełnią funkcję niewidocznych wypełniaczy regulujących odstępy między innymi elementami.
Popularne formaty grafiki
Istnieje wiele metod organizacji zapisu obrazów rastrowych w plikach tzw. formatów graficznych. Podstawowymi cechami różniącymi je są: sposób uporządkowania punktów i linii obrazu, metoda zastosowanej kompresji, liczba zastosowanych kolorów. Wybrany format pliku decyduje nie tylko o sposobie zapisu obrazu, ale także wpływa na rozmiar pliku, w którym dany obraz jest przechowywany. Ogromna liczba obsługiwanych formatów graficznych decyduje o uniwersalności danego programu, gwarantuje możliwość modyfikacji obrazu bez względu na źródło jego pochodzenia. Najpopularniejsze formaty grafiki rastrowej to:
- JPEG – format powszechnie stosowany w publikacjach w Internecie, charakteryzujący się bardzo dużą kompresją.
- PNG – format stosowany w publikacjach i Internecie. Może wyświetlać miliony kolorów. obrazy zapisane w tym formacie nie tracą jakości.
- GIF – format powszechnie stosowany w publikacjach w Internecie. Liczba zapamiętanych w nim kolorów nie przekracza 256
- TIFF – stosuje się go do zapisu gotowych obrazów i wymiany obrazów rastrowych pomiędzy programami, istnieje wiele różnych sposobów zapisu obrazów w tym formacie, a obraz poddawany jest kompresji według zróżnicowanych metod. Tworzy obrazy o bardzo wysokiej jakości i z tego powodu jest używany w poligrafii. Można w nim uzyskać bezstratną kompresję do 40% oryginalnej wielkości pliku.
- TGA – format najczęściej stosowany do przechowywania obrazów w rzeczywistych kolorach.
- PCX – format wykorzystuje bardzo prosty algorytm kompresji, co powoduje, że w wielu wypadkach rozmiar pliku .pcx nie różni się wiele od wielkości pliku .bmp, opisującego ten sam obraz.
- BMP – służy głównie do tymczasowego przechowywania obrazów dzięki szybkiemu zapisowi i odczytowi danych zapisanych w tym formacie. Zapis następuje bez kompresji, co powoduje duże rozmiary pliku przechowującego obraz, w związku z czym nie nadaje się do archiwizacji.
- EPS – uniwersalny i najbardziej popularny format wektorowy, umożliwia zapis obrazów rastrowych ze ścieżką odcinania, często wykorzystywany w DTP.
Modele palet kolorystycznych
Postrzeganie kolorów to efekt działania zmysłów interpretujących światło o różnej długości fal. Światło dzienne, odbierane jako białe, jest mieszaniną wielu różnych długości fal. Jeżeli fal o pewnych długościach jest więcej lub mniej od innych, oko ludzkie interpretuje to, jako barwę. Kolor stanowi, zatem zawsze kombinację fal świetlnych o różnych długościach. Widziane przedmioty można podzielić w dwojaki sposób: grupa tych, które same wysyłają światło oraz grupa oglądanych w świetle odbitym. Do tych pierwszych zaliczyć można ekran monitora, telewizora, gwiazdy i sztuczne światła, drugie zaś obejmują przedmioty namalowane, wydrukowane obrazy, meble, ubrania itp. W grupie pierwszej światło tworzy obraz przedmiotu, który je emituje, w drugiej – musi się od przedmiotu odbić. Tak więc by uzyskać kolor w grupie pierwszej należy wyemitować fale o odpowiedniej długości, w drugim natomiast przedmiot musi pochłonąć fale o długościach innych niż te, które określają jego kolor. Do możliwie wiernej prezentacji kolorów na papierze wykorzystywane są trzy barwy drukarskie: Cyan, Magenta i Yellow. Złożenie tych trzech barw powinno pochłonąć wszystkie długości fal świetlnych i dać czerń. W praktyce jednak nie dało się tego uzyskać. Dlatego wprowadzono do modelu kolor czwarty – Black. Tak powstał model CMYK, powszechnie stosowany w poligrafii. Jest to model opisujący subtraktywne (mieszanie farb) tworzenie kolorów za pomocą kolorów drukarskich.

Subtraktywne mieszanie barw.

Sześcian kolorów CMYK

Addytywne mieszanie barw

Sześcian kolorów RGB
Na ekranie monitora, dowolny kolor uzyskiwany jest poprzez mieszanie trzech barw podstawowych: Red, Green, Blue. W ten sposób powstał model RGB. Opisuje on pojedyncze zawartości kolorów w wypadku składania ich na ekranie monitora w sposób addytywny (mieszanie świateł, mieszanie promieniowania) z trzech podstawowych barw. Modele RGB oraz CMYK należą do najbardziej rozpowszechnionych modeli służących do definiowania barw. W celu maksymalnego dopasowania możliwości różnych urządzeń stosuje się profile barw. Stosując odpowiednie przyrządy pomiarowe (spektrofotometry) można zmierzyć zakres barw (gamut) danego urządzenia reprodukującego np. monitora czy drukarki, a następnie sprawdzić jak uzyskane wyniki odpowiadają standardowym wartościom w odpowiednim modelu RGB lub CMYK. Pozwala to zaproponować przeliczenie rzeczywistych wartości z jednego urządzenia na wartości z drugiego w taki sposób, aby reprodukowane barwy maksymalnie sobie odpowiadały. Organizacja ICC zaproponowała przemysłowy standard profili ICC stosowany zarówno w urządzeniach poligraficznych jak i sprzęcie powszechnego użytku. CMY oparty jest na podstawowych kolorach trójkolorowej drukarki. Może być stosowany wówczas, gdy rysunek będzie odtwarzany za pomocą urządzenia posługującego się trzema kolorami. W tym przypadku czerń uzyskiwana jest przez zsumowanie trzech kolorów składowych. Zapewnia on największą wierność odtworzenia tego, co widzimy na ekranie. Model wywodzi swą nazwę stąd, że dostępne w nim kolory są mieszaniną błękitnego, purpurowego i żółtego. Współczynniki udziału poszczególnych kolorów w rysunku mogą przyjmować wartość z przedziału od 0 do 255. Przeznaczony jest głównie dla materiałów do druku offsetowego.
HSB to model oparty na sposobie widzenia barw przez człowieka. Jego nazwa pochodzi stąd, że dostępne w nim kolory uzyskuje się poprzez odpowiednie dodawanie odcienia koloru, nasycenia (głębokości) i jasności (zawartości bieli w kolorze). Odcień przyjmuje wartości od 0 do 360, zaś nasycenie i jasność od 0 do 100.

Model HSB
Model HLS wywodzi swą nazwę od kompozycji kolorów: odcienia, jego światła (intensywności) i nasycenia (głębokości). Odcień przyjmuje wartość od 0 do 360, zaś nasycenie i światło od 0 do 100

Dwunastościan HLS
Lab zawiera gamy kolorów RGB i CMYK. Kolory, które oferuje są mieszaniną światła, chromatyczności od koloru czerwonego do zielonego oraz chromatyczności od koloru niebieskiego do żółtego.

Model LAB
Model YIQ używany jest w telewizyjnym systemie NTSC. Informacja o kolorze jest przesyłana w postaci trzech danych luminacji oraz chromatyczności. Skala szarości jest stosowana przy wydruku na urządzeniach pracujących tylko w odcieniach szarości. Do dyspozycji mamy ich 255. Kolor paserów tak naprawdę nie jest modelem kolorów. przeznaczeniem jego jest wydruk znaków pasowania. Może być użyteczny również dla tworzenia znaków wodnych służących identyfikacji dokumentów.
Podstawy GIMPowania Jak to zrobić w GIMPie
Zadanie
Plakat okolicznościowy (praca z warstwami)
- Otwórz w programie Gimp plik graficzny o nazwie jlo.jpg z pliku Plik
- W menu Obraz zmień Wymiary płótna ustalając wartość szerokości na 800 i wysokości na 800 px.
- Używając narzędzia Zaznaczania według kolorów wybierz nim biały kolor tła rysunku (balansuj progowaniem zaznaczania w celu uzyskania optymalnego wyniku).
- Wybierając menu: Warstwa –Przezroczystość -Zmiana koloru na Alfę wskaż kolor biały jako przezroczysty.
- W menu Zaznaczenie wybierz Brak
- W menu Warstwa wybierz Duplikuj warstwę, następnie rozsuń je zgodnie z założeniem kompozycji plakatu.
- Wybraną warstwę Przeskaluj i zmniejsz jej Krycie.
- W menu Warstwa wybierz Nowa warstwa, pokryj ją dobranym Gradientem i ustal właściwą kolejność warstw.
- Wstaw odpowiedni Tekst na plakacie i obróć go o 90°.
- Nadaj Efekt cienia warstwie tekstu.
